Wstęp
Gdy uruchamiasz dowolną aplikację mobilną po raz pierwszy, to w zdecydowanej większości przypadków (nawet gier) wita Cię dedykowany ekran startowy. To dobre miejsce, aby przywitać użytkownika, pokazać mu czego może się spodziewać po danym rozwiązaniu i przede wszystkim pozwolić mu wykonać pierwszy krok. Bardzo często aplikacja wykonuje przy okazji wiele dodatkowych akcji. Często w tle. Sprawdza Twój stan konta, weryfikuje Twoje uprawnienia, sprawdza zapisany stan gry itp. itd. Aplikacje Power Apps nie są tu wyjątkiem. Tworząc nawet pierwszy projekt, warto taki ekran wykonać. Dokładnie tym zajmiemy się w tym odcinku.
Rola ekranu startowego
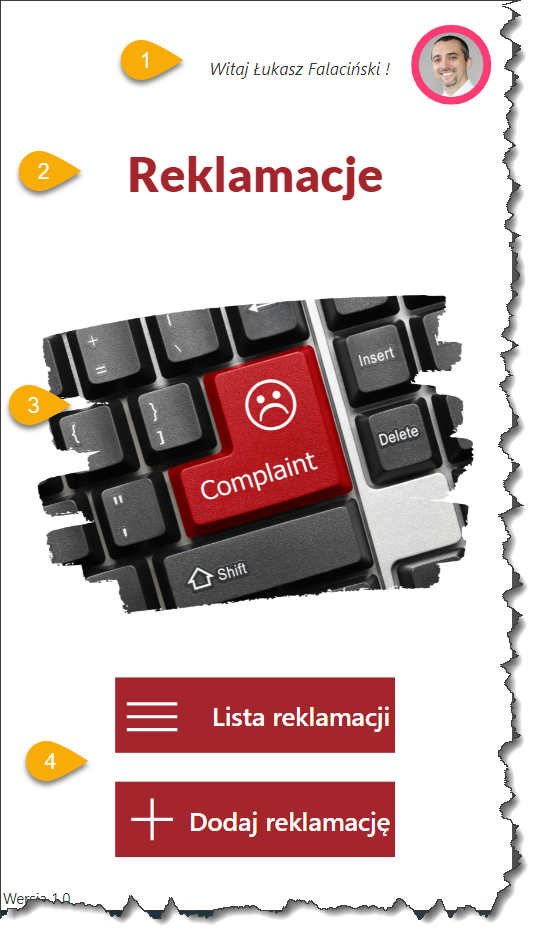
To nasz pierwszy ekran startowy, więc nie będziemy zbytnio kombinować. Nasze rozwiązanie składać się będzie z:
- Zdjęcia użytkownika i prostego przywitania („Witaj <Imię Nazwisko> !”)
- Baner aplikacji (etykieta)
- Obraz tła
- Przyciski nawigacyjne (button + ikona)

Nagranie
Czas na demo. Zobacz jak zbudować ekran startowy. Użyjemy w tym celu kilku prostych elementów i pierwszej funkcji.
Podsumowanie
Ekran startowy gotowy. Czas na Ciebie. Eksperymentuj. Możesz użyć innych kontrolek, czy tła. W łączach poniżej zostawiam link do mojej grafiki oraz namiary na portal gdzie znajdziesz tła w formie wideo – efekt wow gwarantowany.
W kolejnym odcinku zajmiemy się nawigacją.
Przydatne linki:
- Grafika z mojego ekranu:

- Wideo tła: https://coverr.co
- Dokumentacja ekranów: https://docs.microsoft.com/pl-pl/powerapps/maker/canvas-apps/add-screen-context-variables
- Funkcja User(): https://docs.microsoft.com/pl-pl/powerapps/maker/canvas-apps/functions/function-user
Dzięki i do następnego razu!
PS Pytania zostawiaj w komentarzach – chętnie pomogę.



Tutaj możesz zostawić swoje pytania
The playtimeregister process was surprisingly quick. No unnecessary info needed! Ready to start the fun! Register here: playtimeregister
1wincassino, I’ve heard of it, yeah. Nothing particularly stood out, but nothing bad either. Standard online casino stuff, plenty of games to choose from. See if it’s your thing: 1wincassino